臼、etoです。
何かとUnityを触っていてまた知見が溜まってきたので
書いていこうかなと思いやす。
「Unity オブジェクト はみ出す」で検索した人が見ると良いかもです。
目次
環境
Unity 2019.4.1.f
複数のオブジェクトをいい感じに並べたい
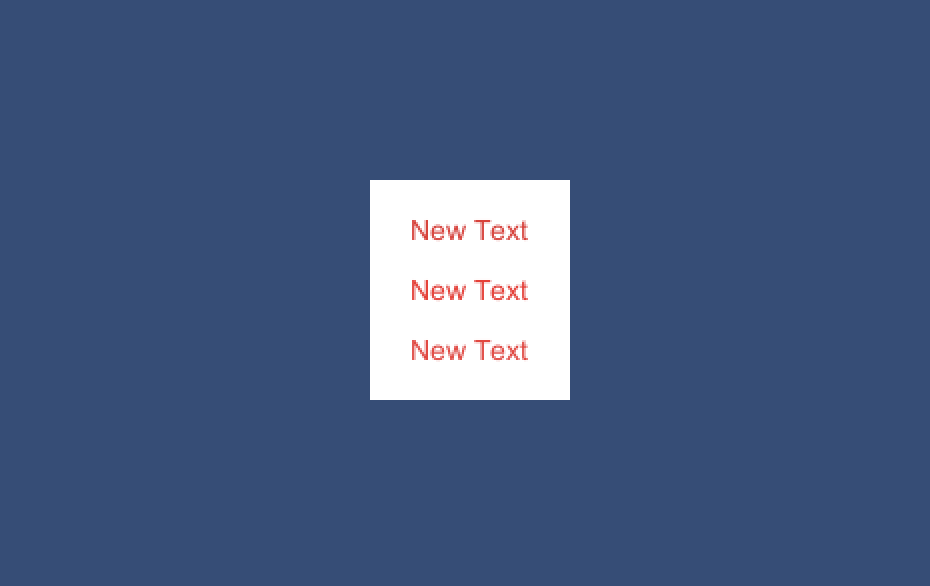
こんな風に並べたいと思ったとします。

こんな感じ。そこであなたはVertical Layout Groupを使えば良いんだと思い出して
アタッチしてみました。けれど
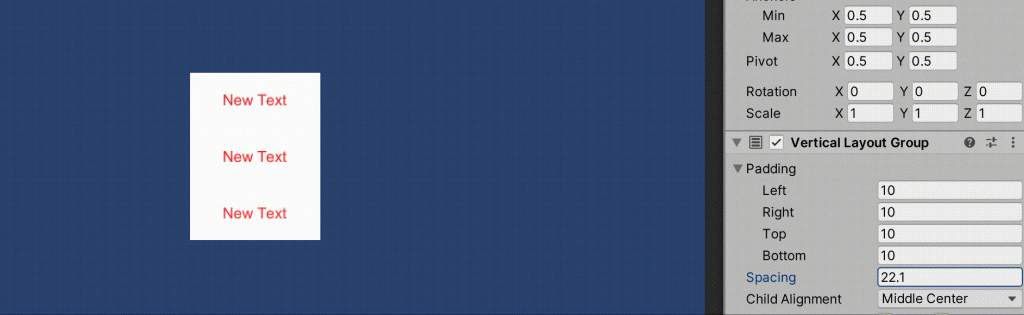
まだspace広げたいな….と思ってspacingの値を大きくしてみました。
しかし恐らくそのままでは
親オブジェクトからはみ出すと思います。
どうするか。
対処法
Content Size Fitter コンポーネントを Vertical Layout Group コンポーネントがアタッチされているオブジェクトにアタッチして
Vertical Fit をMin Size か Preferred Sizeにしましょう。
こんな感じすね

なんで出来たのか
Content Size Fitterコンポーネントが無い場合には
Vertical Layout Group コンポーネント(レイアウトコントローラーの一例)は何にも制限を受けずにコンポーネントに入力された値(Padding や Spacing)に応じて
好き勝手に整列します。
この時の”好き勝手”というのは、親オブジェクトの外にあろうが中にあろうが関係なく、spacingの値を忠実に守ろうとする、という意味です
対してContent Size Fitterコンポーネントがアタッチされている場合は
枠(Layout Groupがアタッチされたオブジェクト)の中にきちんと収まってくれます。これはContent Size Fitterコンポーネントがレイアウト要素と呼ばれる物の一つだからです。
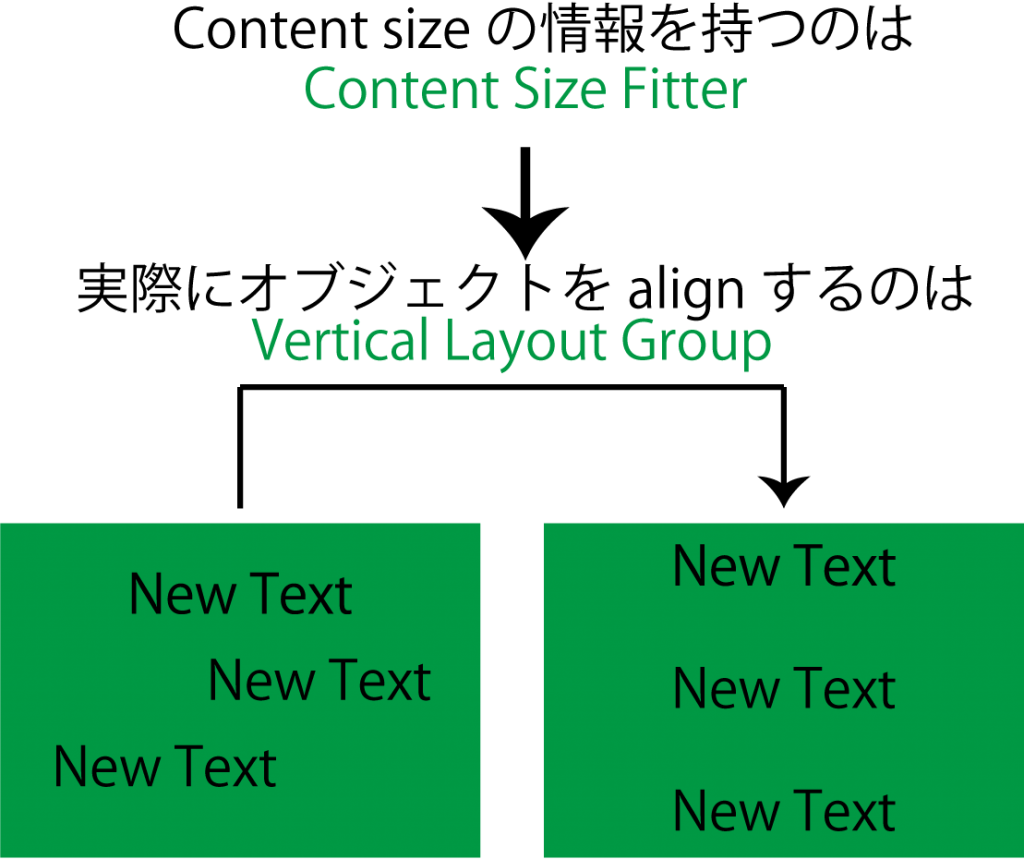
概念図を下に書いてみました。

ここで言いたいのは、レイアウト要素であるContentSizeFitterはオブジェクトの整列をしないってこと
あくまでalignはLayoutGroupが行って、レイアウト要素はアタッチされたオブジェクトの情報しか持たない
オブジェクト指向言語的に言うとレイアウト要素はメソッドVerticalLayoutGroupの引数として与えられる、だろうか。
なお、ContentSizeFitterなしの時ははみ出してしまうようなpadding値を
ContentSizeFitterありだと、親オブジェクトの大きさ自体を変えて
いい感じにFitしてくれる。
自分でグリグリ操作してみよう。
まとめ
ということで
UI設計なんかに役立つ
LayoutGroupとContentSizeFitterについて
俺的理解を描いてみました。
LayoutGroup;オブジェクトを整列できるけど親オブジェクトを飛び越えてしまう不器用な子
ContentSizeFitter:これを使えば親オブジェクトの中身をはみ出さずにできる
って感じです。
なあ〜〜〜〜〜〜勤務勤務の研究研究〜〜〜〜〜〜〜〜〜〜〜